Getting started with schedules - schedule version v3
Introduction
A reserVie schedule is a widget that can be placed on a website to automatically generate and display events in a timetable or schedule which can be embedded directly into your website.
This document refers to the schedule versions 3 (or greater) of the schedules, which are available in reserVie version 1.20.x.x or higher.
Previous versions of the schedule are now deprecated. If you have created a version of the schedule prior to version 1.20.x.x, you will still have access to these. However, older versions of the schedule can no longer be generated for new schedules.
Creating a schedule
Getting started with reserVie schedules is quick and simple, taking just a few minutes. They are compatible with most websites and simply need the ability to embed HTML scripts into a webpage (which is possible with most editors/website providers).
To add a reserVie schedule requires two seperate steps:
Add a schedule to reserVie
Use reservie hosted schedule page.
— OR —
Copy script and embed into you your website.
Adding a schedule to reserVie
To add a schedule to reservie, complete the following steps:
Step 1: Log in to go.reservie.net
Step 2: Navigate to ‘Schedules’ in the left-hand menu
You will now see any existing schedules that have been previously created.
Step 3: Click ADD SCHEDULE to create a new schedule.
The schedule editor will now be displayed for you to complete to generate a new schedule
Name - the schedule name is used for your information only to allow you to identify this schedule.
Configure the schedule - the following configurations are supported:
Number of weeks to display - this defines the number weeks that the schedule should display by default. Tip: For the average teacher, 4 weeks typically work well.
Display the number of spaces available - this allows you to whether the number of spaces available are displated.
Display all dates associated to event blocks - when events are arranged as a block or a course, only the first available date will be displayed by default. To display all associated dates, this option can be enabled.
Button colour - allows you to configure the colour of buttons in schedules.
12/24 hour clock - sets clock to display 12 or 24 hour clock by default.
Schedule categories (optional) - allows you to filter events that are only associated to a specific set of categories.
Complete each sections of the form and then complete by clicking the ‘Continue’ button. You will then be presented with the previously viewed schedule manager:
Using a hosted schedule page
If you use facebook or similar to promote you classes or if it is not possible to embed a schedule widget in to your website, the hosted page provides a perfect alternative.
Hosted schedule pages are available to for all v4 schedule and accessed as follows:
Step 1: Find the schedule in the schedules manager
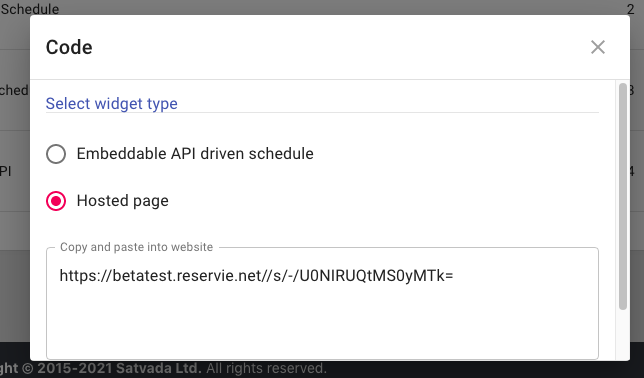
Step 2: select the code button
Upon selecting the code button, a pop-up will open. When prompted, select hosted page and copy the link provided.
Adding the schedule to your website.
To add the previous generated schedule to your website:
Step 1: Find the schedule in the schedules manager
Step 2: Select the ‘Code’ button
The code button will display the code selection pop-up
Select inside the box marked ‘Copy and paste to website’.
Step 3: Copy and paste to your website
Upon selecting inside the box, the system will automatically select all of the HTML and add it to your device’s copy bucket ready to insert into your website.
The mechanism by which you insert this HTML into your website will depend, based on the provider. We recommend that your host provider for further information.
Associated documentation for the most commonly used hosts are provided as follows:
Wix - please note, at time of publish Wix uses iframes.
Wordpress - there is no specific facility in wordpress. However, it can be easy added via one of many plug-ins. We recommend Headers and Footers plugin. An alternative, if you are using a design is to ask them to create a template which incorporates the schedule.
Example of embedded schedule in website
Once you have embedded the widget into your website, it will be displayed as follows. Please note that schedule updates take a short time when initially created.