Adding v4 schedules to Wix
Introduction
A reserVie schedule is a widget that can be placed on a website to automatically generate and display events in a timetable or schedule which can be embedded directly into your Wix website.
This document refers to the schedule versions 4 of the schedules, which are available in reserVie version 1.22.x.x or higher.
Creating a schedule
Getting started with reserVie schedules is quick and simple, taking just a few minutes. They are compatible with most websites and simply need the ability to embed HTML scripts into a webpage (which is possible with most editors/website providers).
To add a reserVie schedule requires two seperate steps:
Add a schedule to reserVie
Copy script and embed into you your website.
Adding a schedule to reserVie
To add a schedule to reservie, complete the following steps:
Step 1: Log in to go.reservie.net
Step 2: Navigate to ‘Schedules’ in the left-hand menu
You will now see any existing schedules that have been previously created.
Step 3: Click ADD SCHEDULE to create a new schedule.
The schedule editor will now be displayed for you to complete to generate a new schedule
Name - the schedule name is used for your information only to allow you to identify this schedule.
Configure the schedule - the following configurations are supported:
Number of weeks to display - this defines the number weeks that the schedule should display by default. Tip: For the average teacher, 4 weeks typically work well.
Display the number of spaces available - this allows you to whether the number of spaces available are displated.
Display all dates associated to event blocks - when events are arranged as a block or a course, only the first available date will be displayed by default. To display all associated dates, this option can be enabled.
Button colour - allows you to configure the colour of buttons in schedules.
Schedule categories (optional) - allows you to filter events that are only associated to a specific set of categories.
Complete each sections of the form and then complete by clicking the ‘Continue’ button. You will then be presented with the previously viewed schedule manager:
Adding the schedule to your Wix website.
To add the previous generated schedule to your website:
Step 1: Find the schedule in the schedules manager
Step 2: Select the ‘Code’ button
The code button will display the code selection pop-up
Select inside the box marked ‘Copy and paste to website’.
Step 3: Copy Widget code
Upon selecting inside the box, the system will automatically select all of the HTML and add it to your device’s copy/paste bucket ready to insert into your Wix website.
Step 4: Go to Wix editor - edit page
To proceed with embedding reserVie in to Wix, login to your Wix website via https://wix.com and edit the page on which you would like to place the schedule.
For further information on editing a Wix page, please see: https://support.wix.com/en/article/wix-editor-editing-your-site-after-saving-or-publishing
Step 5: Add HTML Element to page
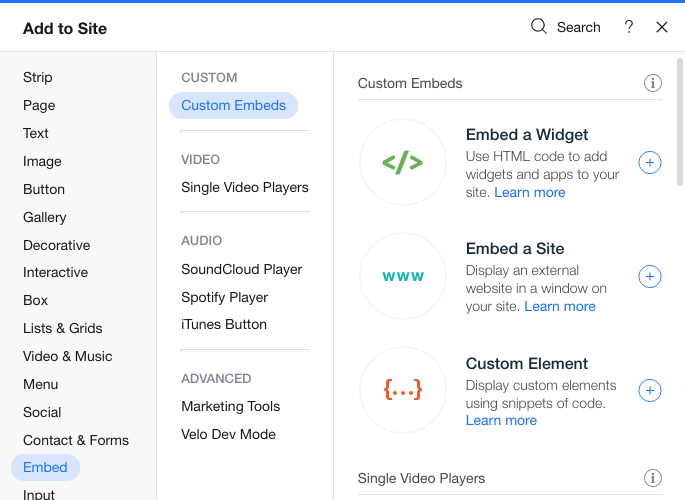
Using the Wix editor, place an HTML element on the page, selecting the ‘Embed a Widget’ option as shown below:
Upon clicking an ‘Embed a Widget’ option, an HTML box will be added to the page. Position this on the page as required and then click the ‘Enter code’ button.
Wix will now ask you what you would like to add - select ‘code’ and then in the box provided paste the widget ‘code’ that you copied from reserVie. Once complete, click the ‘Apply’ button.
For further information on adding a HTML element, please see here: https://support.wix.com/en/article/wix-editor-embedding-a-site-or-a-widget#adding-an-html-iframe
Step 6: Adjust the size of the HTML box
Normally, when the HTML element is added in Wix, it is too small for the reserVie schedule. The next stage is to increase the size of the HTML element so that fits the width of you website and the height is sufficient to enable you to see the entire schedule.
Once complete, select the mobile editor ( https://support.wix.com/en/article/wix-editor-accessing-the-mobile-editor ) and repeat the sizing of the HTML element.
Tip: When the HTML element is tall enough and wide enough, scroll bars will not longer be visible.
Step 7: Optional: Add utilities features to Wix
If a client has their browser configured to ensure for maximum security, it is not possible for reservie to store access and cart information after login. This may result in the customer being asked to login on multiple occasions.
To resolve this, it is possible to ask Wix to store information on behalf of reservie. This is optional but highly recommended. To enable this to happen, Wix must be given a piece of code which allows it to communicate with reserVie and to store information in its own storage.
To add this code:
Switch to ‘dev mode’ in the Wix editor ( https://support.wix.com/en/article/about-velo-by-wix)
A panel will now open at the bottom of the screen. Copy and paste the following:
import {session, local} from 'wix-storage'; $w.onReady(function () { $w("#html1").onMessage( (event) => { let receivedData = event.data; console.log('received message', receivedData); if (receivedData && receivedData === 'rvModal') { $w("#html1").scrollTo(); } else if (receivedData && receivedData === 'rvReady') { const value = JSON.parse(session.getItem("rvWixCart")) || { card: [], pass: [], free:[], subscription:[]}; const tok = session.getItem('rvWixKey') || local.getItem('rvWixKey') || 'wix-key-not-defined'; const x = {token: tok, cart: value}; $w("#html1").postMessage(JSON.stringify({message: 'rvExtInitialize', data: x})); } else if(receivedData && receivedData.message === 'rvToken') { // figure out wheree to store base on customers current or previous preference const check = local.getItem('rvWixKey'); if((typeof receivedData.persist !== 'undefined' && receivedData.persist === 1) ||(typeof receivedData.persist !== 'undefined' && receivedData.persist === 2 && typeof check !== 'undefined' )) local.setItem('rvWixKey', receivedData.value); else session.setItem('rvWixKey', receivedData.value); } else if(receivedData && receivedData.message === 'rvCart') { session.setItem('rvWixCart', receivedData.value); } } ); });Publish site
Important: Wix will assign your HTML element an ID - this is normally #html1. However, this may vary on some sites. When adding the HTML element, check the ID assigned and adjust the code as necessary. If you need help with this, please contact us we are happy to assist as required